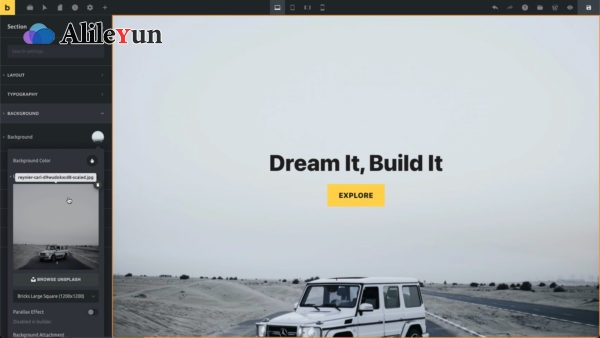
可视完整站点编辑
直观地构建您的整个网站。全部显示在一个屏幕上。从页眉到页脚,以及介于两者之间的所有内容。如果可以使用WordPress,则可以使用Bricks。
预览和调整设计以适应不同的断点,因此您的网站在所有设备上看起来都很棒。
不再依赖依赖于数十个相互分离且昂贵的插件,而这些插件会减慢速度并破坏您的网站。


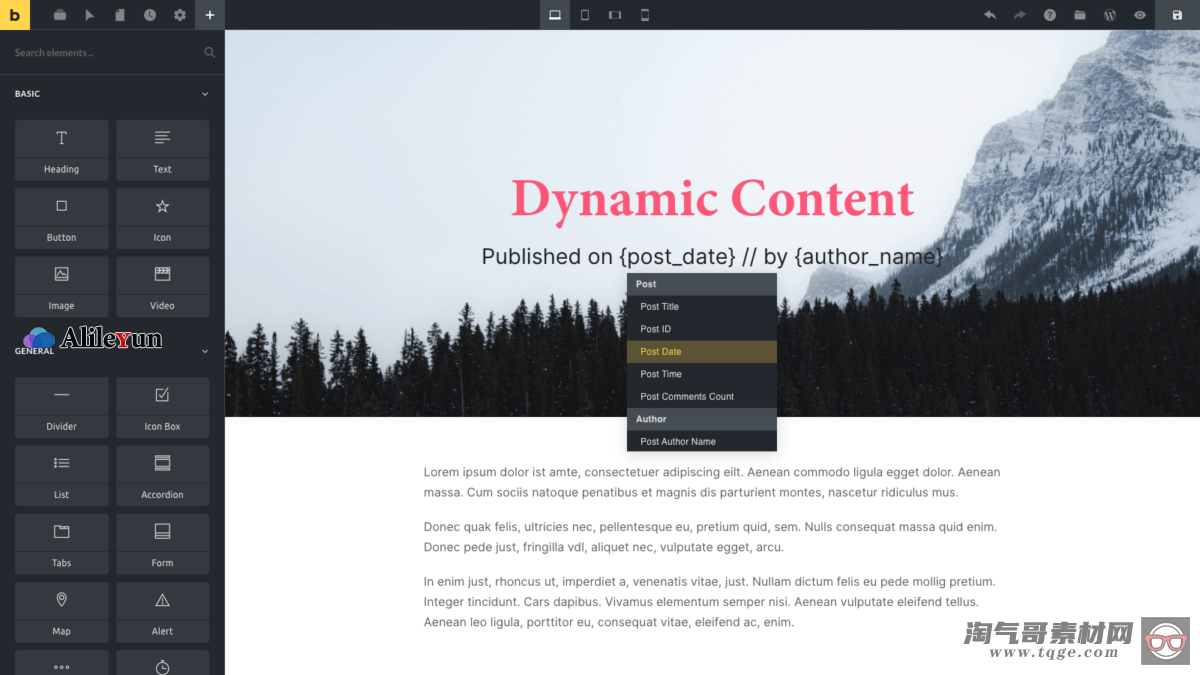
动态数据
使用来自“高级自定义字段”,“窗格”,“元框”,CMB2或任何其他WordPress自定义字段之类的插件的动态数据填充您的网站。
当为具有自定义帖子类型(例如房地产,列表,您的博客布局等)的复杂站点生成动态模板时,此选项非常理想。
从编辑面板访问动态标签选择器,或在编辑文本时输入“ {”以显示所有动态数据以进行一键式插入。
真正响应式编辑
针对任何设备(台式机,平板电脑和智能手机)优化您的网站。
直观预览和调整所有相关断点的设计(或通过CMD / CTRL B)。

撤销重做
意外删除了什么?弄乱了你的风格吗?没问题。一键或通过键盘快捷键撤消/重做任何更改。
修订版
积木会在每次保存时创建一个修订。直接在构建器中浏览,预览和还原任何快照。
可自定义的保存
Bricks每60秒自动保存一次工作。可以自定义此时间间隔,或禁用自动保存。
未保存的更改会自动检测到。当您尝试离开未保存更改的页面时,Bricks会告诉您。

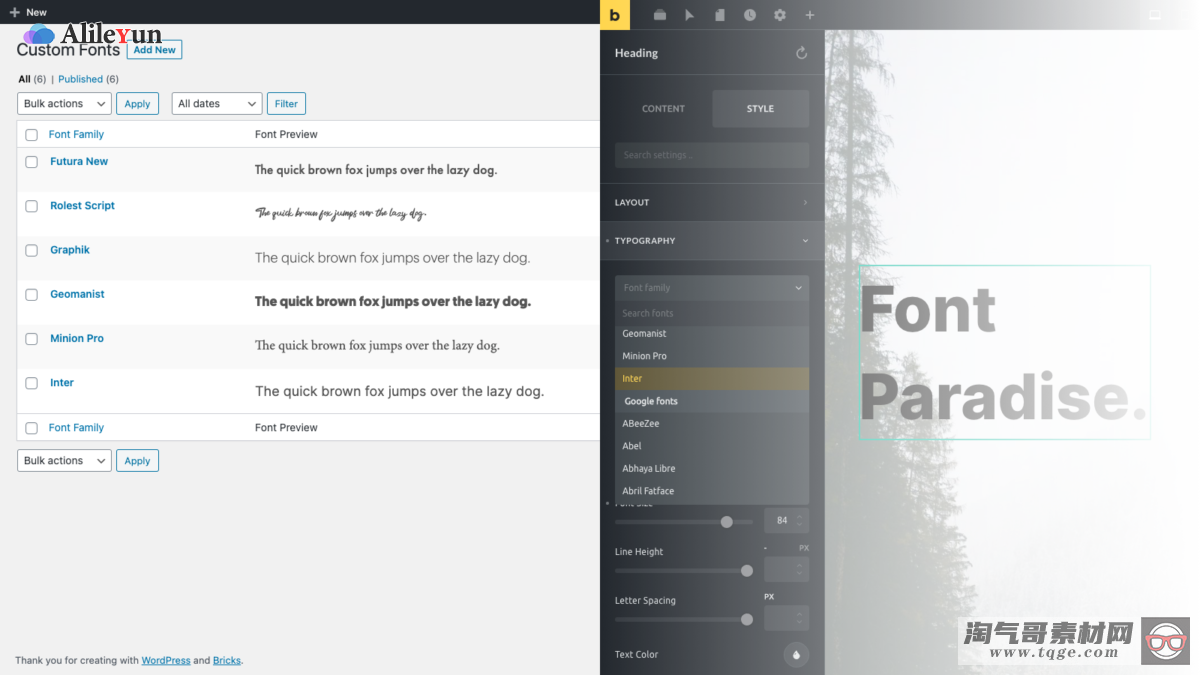
您想要的所有字体
选择完美的字体来表达您的品牌和风格。
Bricks带有网络安全字体,800多种Google字体。您甚至可以上传所有相关字体粗细,变体和样式的自己的自定义字体。
全局或单独设置字体。在画布中具有实时预览。智能资产加载可确保仅根据需要加载相关的字体文件。
浏览数十个预先设计的模板,然后一键插入任何模板。从页眉,页脚,部分,档案,404,博客布局到整个网站捆绑包。
创建自己的模板
将单个部分或整个页面保存为模板。通过模板条件决定在网站上的哪个位置显示特定模板。
单独或批量导入/导出模板。或在不同的Bricks安装之间访问模板。你的选择。

无锁定效果。
继续使用Bricks编辑您的Gutenberg生成的页面,或将整个Bricks页面转换回Gutenberg块。并行使用两个构建器。
如果您决定离开Bricks,则可以不必重新创建整个站点。
控制构建器访问
为每个用户角色或单个用户定义构建器访问级别。在无访问权限,仅内容编辑或完全访问之间选择。
这样,您可以保护您的手工设计,并只允许某些用户更改布局。
页眉和页脚生成器
直观地构建响应式网站的页眉和页脚。放置顶部/左侧/右侧,粘性,向上滑动,并在画布中滑动自定义移动菜单。
创建多个页眉和页脚模板,并设置在网站上显示位置的条件。
只需单击一下,即可将它们隐藏在您的目标网页上。
自己做
在构建器的亮模式和暗模式之间选择。启用,禁用或自定义自动保存。
自由调整生成器面板的大小并将其放置在屏幕上您喜欢的任何位置。




页面特定的优化
使用页面设置可禁用页眉/页脚,显示内置的一页导航或添加自定义CSS和JavaScript。登陆页面的理想选择。
SEO和社交媒体
在页面设置下优化与SEO相关的设置,例如标题,永久链接,元描述,关键字,机器人。您的社交媒体预览详细信息也是如此。
更多省时功能
像文件一样编辑
直接在画布上编辑文本。无需切换到面板。用鼠标选择文本以显示快速格式化栏。
悬停状态样式
当您的访问者将鼠标悬停时,可以完全自定义任何块的样式。通过单击buider工具栏中的“光标”图标,可以在“普通”和“悬停样式”之间切换。
可搜索的控件
Bricks带有许多控件,因此,当您要自定义特定设置时,最好使用编辑面板顶部的搜索栏。
提示:可通过CMD / CTRL Shift S键盘快捷键直接访问搜索栏。
销钉元素
将最常用的元素固定在面板顶部,以实现更快的访问。
将鼠标悬停在面板中的任何元素上,然后单击“ Pin”图标将其固定。取消固定元素,它会返回到其默认位置。
结构视图。
“结构”视图为您提供所有块的X射线视图,让我们轻松地编辑或移动任何块。
重命名块可以使最复杂的页面也易于管理。
键盘快捷键
通过使用简单的键盘快捷键执行最常见的操作(例如保存,预览,编辑不同的断点,撤消/重做等),可以进一步加快工作流程。
预览工作
在构建器和预览模式(CMD / CTRL P)之间切换可立即查看页面外观。
或使用“前端视图”在新选项卡中打开页面,该选项卡在您保存更改时方便地自动刷新。
创建自己的元素
尽管Bricks带有50多个高度可定制的元素,但是您始终可以使用一些PHP,HTML和CSS创建自己的元素。
无需复杂的编译。只需编写代码,然后保存您的元素即可。
页面管理
在构建器工具栏中直接在页面或任何启用了Bricks的帖子类型之间发布,创建和切换。
编辑您的草稿,然后将其发布在Bricks中。
完全可翻译和RTL
将Bricks的任何部分翻译成您选择的语言。与我们分享您的翻译以免费获得Ultimate许可证。
Bricks还支持从右到左的语言(RTL),例如阿拉伯语,希伯来语等。
内置帮助中心
访问我们自己的Bricks学院,在其中,您可以通过单击构建器工具栏中的“帮助”图标,在构建器中找到有关如何使用Bricks的操作指南,视频和技巧。
如果您找不到问题的答案,可以使用内置联系表直接给我们发送电子邮件。
SEO
博客
媒体
安全
房地产
构建器
社交
翻译
视频
设计
邮件
免责声明:本站所提供的模板(主题/插件)等资源仅供学习交流,若使用商业用途,建议购买正版授权。本站不负责资源的有效性和完整性,一切后果将由下载用户自行承担。本站资源若侵犯了您的合法权益,请来信通知我们(Email: info@tqge.com),我们会及时删除!
关于中文汉化的处理(部分主题需要类似操作):
通常主题安装后,如有中文包文件,启用主题后即可完成。如果未能成功则可以按照以下两步进行尝试。
1、把主题文件夹Themes中的/languages/目录中的zh_CN.mo和zh_CN.po文件拷贝到“/wp-content/languages/themes“中即可。
2、或者,如主题文件夹是abc,则将文件名改为“abc-zh_CN.mo”和“abc-zh_CN.po”,请用“-”号连接。
Tqge.com » Bricks v1.1 – WordPress 可视化页面构建器主题【含中文语言包】
转载注意保留原文链接:https://www.tqge.com/93031