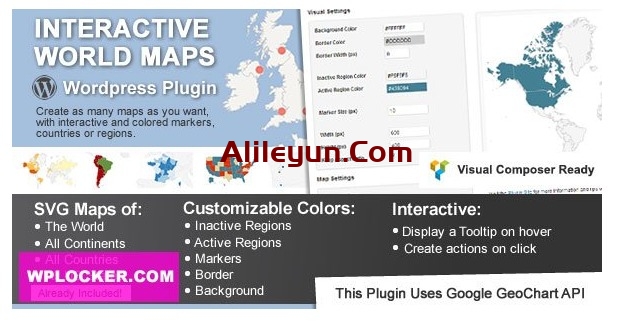
这是一个Wordpress插件,可以创建所需数量的地图,并带有交互式和彩色标记,大洲,国家或地区。
显示不同地区
您将能够显示数百种已经包括在内的不同类型的地图:
- 整个世界的地图。
- 大洲或次大陆。(非洲,欧洲,美洲,亚洲,大洋洲及其所有次大陆)
- 一个国家。(实际上,世界上所有国家/地区都包含其中,其中包括最受关注的国家:美国,英国,加拿大,法国,德国,西班牙,意大利,巴西,印度,澳大利亚…)
- 一个国家/地区划分的国家/地区。*
- 美国的一个州。
- 美国按大都市区划分。
- 美国的一个州,按大都市区划分。
颜色区域或添加标记
您可以将活动的彩色区域添加到地图,并以两种不同的方式显示它们:
- 作为地区–它将为整个地区着色,例如大陆,次大陆,一个国家,一个国家的省或美国的州。
- 作为标记-它将在所选区域中显示彩色气泡,该区域可以是城市,州或国家。

添加互动
您可以向活动区域添加交互性:
- 工具提示-鼠标悬停时默认会显示工具提示,其中包含您提供的信息。
- 一个动作?您可以为用户单击活动区域时设置不同类型的操作。您可以打开一个新的URL,或仅显示一条消息。高级用户将能够为自定义操作创建自己的Javascript函数,例如使用灯箱效果打开信息。
可客制化
您将能够使您的地图外观更加美观:
- 背景颜色;
- 框边框的宽度和颜色;
- 非活动区域颜色;
- 每个活动区域的单独颜色;
- 标记大小;
- 地图的宽度和高度;

将地图添加到您网站上的任何位置
您可以使用简码将地图包括在帖子,页面甚至边栏小部件中!您还可以使用简单的php函数将地图添加到模板中。
反应灵敏
如果未指定宽度,它将以容器div中可用的最大宽度加载。例如,它将加载并适应不同尺寸的手机/ ipad /笔记本电脑。但是,在加载后,如果您调整窗口的大小,它将不会更改大小。
从1.4版开始,该插件包含一个选项,可以使地图完全响应。这将使用jQuery检查窗口大小是否更改,并将使用新的可用空间重新绘制地图。
跨设备和浏览器兼容
该地图内置SVG,不使用闪光灯,因此将在Mac产品中显示。
CSS Hack变得简单
Google Geochart API默认不提供一些功能,但是该插件提供了“自定义CSS生成器”,以帮助实现某些功能,例如,悬停变色效果,将字体图标实现为标记,改变边框颜色等等。

在哪里使用?
该插件非常适合:
- 旅游网站–创建地图以显示目的地并链接到有关特定位置的页面
- 旅行者网站–显示包含已访问目的地/国家/地区的地图
- 跨国公司–创建其经营所在城市/国家/地区的地图
- 小型公司-在国家/地区地图中显示企业的位置
- 非政府组织–创建世界各地非政府组织项目的地图
- 信息图表–显示易于阅读的地图以及各种信息
- 还有更多其他应用程序!要有创造力!










企业
城市
政府
旅游
旅行
免责声明:本站所提供的模板(主题/插件)等资源仅供学习交流,若使用商业用途,建议购买正版授权。本站不负责资源的有效性和完整性,一切后果将由下载用户自行承担。本站资源若侵犯了您的合法权益,请来信通知我们(Email: info@tqge.com),我们会及时删除!
关于中文汉化的处理(部分主题需要类似操作):
通常主题安装后,如有中文包文件,启用主题后即可完成。如果未能成功则可以按照以下两步进行尝试。
1、把主题文件夹Themes中的/languages/目录中的zh_CN.mo和zh_CN.po文件拷贝到“/wp-content/languages/themes“中即可。
2、或者,如主题文件夹是abc,则将文件名改为“abc-zh_CN.mo”和“abc-zh_CN.po”,请用“-”号连接。
Tqge.com » Interactive World Maps v2.4.9 WordPress互动地图插件
转载注意保留原文链接:https://www.tqge.com/124025