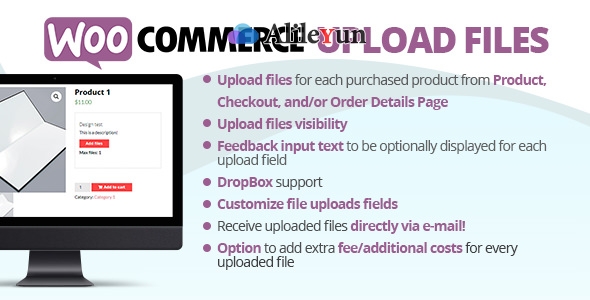
WooCommerce Upload Files 从产品,购物车,结帐,或订单详细信息页面上上传任意大小的任何文件!预览图像,添加其他费用以及更多选择!

文件资料
它是如何工作的?
客户将能够根据购买的商品从“产品”页面,“订单明细”页面和/或在结帐过程中上传一个或多个文件……所有操作都使用可视进度条完成!所有上载都将受限于订单,并且可以选择特定产品,
商店管理员将直接在后端“订单详细信息”页面上找到这些上载,或者作为可选功能,可以将这些上载发送到商店管理员电子邮件地址。
注意:该插件仅支持本地WooCommerce产品类型(简单和可变),不支持由3rd paty插件实现的自定义产品类型。
注意:像WordPress一样,该插件至少需要5.6 PHP版本。
如何配置
非常简单!要配置新的上载字段,请转到上载文件配置器菜单,然后添加新的上载字段。
创建后,管理员只需配置必须在哪个页面上显示字段(产品,购物车,结帐,订单明细),并根据过滤条件(为特定产品,类别或针对特定产品启用/禁用)配置其“可见性”每个项目)。
这将为所选页面中显示的每个匹配产品(以及某些情况下,根据某些限制,还可以为每个单个变体)创建一个上载字段!
此外,对于更深入的自定义,还可以指定其他一些选项,例如:
- 栏位标题
- HTML / CSS说明
- 上传完成后显示的HTML / CSS文本(也可以使用一些特殊的短代码来显示带有图像/音频预览的文件列表)
- 最大可上传文件大小
- 最大和最小图像宽度,高度和DPI(仅当上传的文件为jpg / png时有效。从图像EXIF读取DPI数据。如果没有有效的EXIF数据,则不允许上传)
- 允许的文件类型
- 电子邮件通知
- 允许每个字段上传多个文件
- …以及更多!
安全链接
您可以选择启用该选项以使用安全链接。这样,文件链接将被屏蔽,访问权限将仅授予商店管理员和拥有该文件的客户。但是请注意,在使用云存储服务的情况下,任何人仍可访问该文件的直接链接。如果访客客户结帐,即使使用屏蔽的URL,任何人仍然可以访问该文件。
DROPBOX支持和AMAZON S3
WCUF现在允许您将上传的文件保存在DropBox或Amazon S3帐户上!
启用插件选项菜单上的特殊选项后,无论何时在结帐处下订单(或当客户在“订单”页面中保存上载内容)时,所有临时上载的文件都会从服务器移至您的DropBox / S3帐户!
该插件将在您的DropBox帐户的“应用程序”->“ WooCommerce上传文件”->“站点名称”->“ {order_id}”下创建一个文件夹,用于保存文件。如果上载受限于prouct,您将找到另一个子目录product_id-variation_id。
如果DropBox出现连接错误,请放心!文件通常会保存在本地服务器上,您通常可以通过订单详细信息页面进行管理!您将收到通知电子邮件,报告错误详细信息。
注意:请记住,临时文件仍保存在本地服务器上,一旦移至DropBox,它们将被删除。确保max_execution_time (脚本的最大执行时间)PHP设置已正确配置,否则在处理大文件的情况下,文件从服务器到DropBox的移动过程可能会失败。
上载无限数量的文件,没有文件大小限制
WooCommerce上载文件允许您上载无限数量的文件,而没有任何文件大小限制。得益于其创新的块上载技术,它可以不受限制地上载任何文件。
电子邮件通知和附件
作为Shop Admin,您是否想在用户上传文件时收到通知,并且希望直接通过电子邮件接收下载链接?现在你可以!
现在,对于每个上传字段,您都可以启用“电子邮件通知”选项。
如果您愿意,还可以通过“附加上载的文件”选项直接在收件箱中接收上载的文件。此外,您还可以指定多个收件人的电子邮件地址!
注意:某些服务器有限制,阻止wp_email()发送大于5mb的附件。如果遇到这种问题,您可以简单地安装任何SMTP电子邮件程序插件。这种插件可让您使用任何外部电子邮件服务(例如Gmail,Outlook,任何SMTP服务器)发送电子邮件。
上传之前裁剪图像
WCUF插件嵌入了裁剪图像编辑器,该编辑器允许您的客户在上传图像之前对其进行裁剪。
要启用嵌入式编辑器,商店管理员只需启用上载字段配置工具中“图像媒体文件”部分中的选项,并设置“裁剪的图像宽度”和“裁剪的图像高度”值。这些值是裁剪过程后图像将具有的尺寸。
关于轮换的注意事项:轮换过程是在服务器端执行的。如果图像较大,请确保服务器已分配足够的内存,否则旋转过程可能会失败。要增加服务器内存,请尝试编辑wp-confing.php文件,插入以下语句:define(\\’WP_MEMORY_LIMIT\\’,\\’1024M\\’);(其中1024M是您要分配的内存,如果不够,请尝试增加内存)或编辑PHP.ini文件以增加memory_limit设置。
产品页面上传
现在可以选择在将商品添加到购物车之前上传文件!(在这种情况下,某些功能不可用)
商店管理员可以将上传字段配置为直接在“产品”页面上可见!
这样,您的客户可以直接从产品页面上载一个文件(或根据“单个字段有多个文件”选项,可以上传多个文件)。
注意:默认情况下,上载字段与购物车中的不同产品相关联。因此,如果用户添加了产品1(数量3),并且您创建了2个上传字段,则该插件将仅显示2个上传字段,而不是6个(因为购物车中只有1个产品的数量为3,而没有3个不同的产品) 。
如果要多次将同一产品添加到购物车(通过这种方式,插件将为购物车中的每个商品关联不同的上传字段),请使用下面说明的单个产品功能。
对于可变产品页面,如果将该字段配置为在添加到购物车之前可见,并且选中了“为每个产品变体启用一个上传字段”选项,则只有在选择了一个变体后,该字段才会显示。详细信息:用户必须在产品页面上选择一个变体,完成后,该插件将显示相关的上载字段。
此外,还可以指定必须在何处显示上载字段框(在变量选项下拉菜单,产品说明等之前/之后),或使用特殊的[wcuf_product_page_upload_form],您可以在任何支持短代码的产品文本区域内呈现上载表单!
注意:确保使用的主题正在使用所有标准的woocommerce产品页面模板挂钩。
如果使用[wcuf_product_page_upload_form],则必须禁用“产品”页面的标准上传字段管理(为此,请执行“选项->强制禁用上传字段标准管理->产品页面”)
个性化产品配置器
您想在不同时间将相同产品添加到购物车中以上传不同的文件吗?例如,您想出售名片,以便允许您的客户多次将该商品添加到购物车,然后为每个商品上传不同的文件?现在你可以!
使用“单个产品”配置器,您只需选择要单独出售的产品和/或类别。这样,每次用户添加所选产品之一时,插件便会作为不同的产品添加到购物车中。这样,客户将能够为购物车中的每个商品上载不同的文件。
结帐,购物车和订单页面上传
可以将每个上载配置为在购物车,结帐和订单页面上可见!检查插件选项,最终改变字段的位置!
必填字段选项
商店管理员还可以启用必需的选项。在这种情况下,对于所有与上载字段匹配的产品,在商店页面上,“添加到购物车”按钮均被禁用,并由“视图”按钮代替,该按钮迫使客户进入产品页面。
在产品页面中,如果在将产品添加到购物车之前已将该字段配置为可见,则插件将尝试隐藏“添加到购物车”按钮(某些主题并非100%兼容WooCommerce,此功能无法使用)。因此,用户必须先上传文件,然后才能将其放入购物车。
此外,在Checkout页面上,如果尚未完成所有未要求的上传,,客户将无法下订单!该插件将显示一条通知,让客户知道哪些上传文件丢失。
如果您已经配置了在将产品添加到购物车后显示上载字段,或者如果该商品位于购物车中并且用户删除了所需的上载,则插件将尝试拒绝显示警告消息的页面离开,直到所有所需文件尚未上传!(注:出于安全原因,某些浏览器可能不允许此拒绝)。
对于较不积极的需求检查,请转到“选项”,然后在“允许用户在必要时离开的页面”字段中,选择“是”。选项。这样做只会在离开首页时提示用户,并在下次尝试时发出警告消息,使他可以正常离开该页面。
根据用户角色的现场可见性
根据当前用户角色,字段可以可选地可见/不可见!
根据所选付款方式的现场可见性
仅当订单选择的付款方式在字段配置过程中处于选定的付款方式之中时,字段才可以可选地可见/不可见!
注意:此字段仅适用于在“订单详细信息”和“结帐”页面中显示的字段。
现场定位
使用“选项”菜单,您可以选择必须在“产品”,“购物车”和“结帐”页面中放置上传字段的位置!(这是使用标准的WooCommerce挂钩完成的,无需自定义定位)
单个上传字段的多个文件
默认情况下,每个字段只能上载单个文件,但是可选地,WCUF还提供了使用单个上载字段上载多个文件的可能性。在这种情况下,还可以配置可上传文件的最大数量和文件大小。
文件上传后,WCUF将创建一个.zip文件,其中包含所有上传的文件。
也可以将单个上载字段的可上载文件数“绑定”到购物车中或购买的产品数量(如果启用了“在向购物车中添加项目之前显示上载字段”选项,则该产品不适用于“产品”页面)。这样,客户不能为一个字段上传超过X个文件(其中X是已购买/放入购物车的商品数量)。
笔记:用于单个字段上载的多个文件需要大多数Web主机服务中普遍提供的PHP功能“ ZipArchive”。如果未激活,则此功能将不可用。
多个文件和数量选择
如果单个上传字段有多个文件上传,请通过进入“上传文件配置器->选项”菜单,然后在“启用数量选择”部分中选择“是”选项来启用特殊选项,将为每个上传文件启用一个输入框,该框将允许客户选择数量值。
例如,一家销售100×100打印服务的打印服务。一位客户正在购买5件100×100的打印件,他想为第一个文件打印3份,为第二个文件打印2份。多亏了数量选项,他可以将第一个上载文件的数量设置为3,将第二个上载文件的数量设置为2!
根据已上传文件数的产品购物车数量
通过“选项”启用特殊选项,该选项将根据上传文件的数量(以及在多个文件字段中的数量)自动设置产品购物车的数量!如果您要设置特殊折扣或根据购物车数量分配产品价格,此功能特别有用!
如果您需要用于此的工具,请关注我的WooCommerce定价与折扣!插入!
产品推车价格根据相关的额外费用
现在可以根据与购物车上载字段相关的额外费用为购物车项目动态分配价格!例如,现在可以根据上传文件的数量为产品分配价格!
每次上传的额外费用/折扣,带有特殊的“秒收费”媒体文件
WCUF允许为每个上传的文件设置额外的费用。如果已启用“单个字段的多个文件上传”选项,则它也可以工作。商店管理员可以选择多收固定价格或原始价格的一部分(例如,对于每个上传的文件额外收取20%的费用)。
此外,还可以设置“超额收费限额”,超过该限额后,客户将不会为其他上载而超额收费,并为前N个上载的文件(包括数量)设置“额外费用”。
对于音频/视频文件(最常见的扩展名),也有可能多收每秒额外费用(媒体文件必须具有编码良好的ID3信息,否则插件无法检测到所需的信息)!
对于PDF现在可以根据上传文件的页面数来计算额外费用。商店管理员还可以设置多少个免费页面以及额外收费页面的最大数量。
注意: PDF文件必须是有效的PDF编码文件。
要为每个上传的文件应用折扣,您只需在额外费用值中设置一个负值即可!这样,插件将向购物车收取负费用以应用折扣!
检出小计百分比总计
对于每个上载字段,如果至少上载了一个文件,则可以对Checkout小计应用一定百分比的折扣。
可自定义的按钮文本(可通过WPML进行翻译)
使用“文本”菜单语音可以自定义用于上载,删除,裁剪等文件的按钮文本。
如果您的站点使用的是WPML,则可以为每种语言设置按钮文本!您只需要使用WPML语言选择器切换语言,然后设置文本即可!
WPML和上传字段文本
可以使用“字符串翻译” WPML菜单并选择woocommerce-files-upload-field-text域来翻译上载字段标题,描述,免责声明文本等!
响应性字段显示
现在,“购物车”,“结帐”,“订单”和“简码”页面中的“上载字段”已响应。它们被分组并显示在一行中,并且可以通过选项菜单设置行元素的宽度。默认情况下,该插件每行显示一个上传字段。
短码
您只想在特定页面上显示上传字段表单吗?还是您想在结帐过程中在自定义区域或文本区域中呈现上传表单?现在你可以!
WCUF插件公开了以下根据您的需要使用的短代码:
- [wcuf_upload_form]:它将呈现一个上传表单,其中包含与支持短码系统的任何区域中当前添加到购物车的产品相匹配的所有上传字段。不能在“产品”,“购物车”或“结帐”页面中使用。
- [wcuf_product_page_upload_form]:它将在支持简码系统的任何区域中呈现“产品”页面上传表单。它只能在“产品”页面上使用。
- [wcuf_cart_page_upload_form]:它将在任何支持简码系统的自定义区域中呈现购物车页面上传表单。它只能在“购物车”页面上使用。
- [wcuf_checkout_page_upload_form]:它将在支持短码系统的任何自定义区域中呈现Checkout页面上载表单。它只能在“结帐”页面中使用。
- [wcuf_upload_form_last_order]:它将呈现一个上传表单,其中包含所有与上次为当前登录用户购买的产品相匹配的上传字段。不能在“产品”,“购物车”或“结帐”页面中使用。
如果要在自定义区域中显示选项卡或文本字段之类的上载字段(它们都必须支持简码系统),则用于产品,购物车和结帐页面的特殊shorctode很有用。
注意: 为了使用[wcuf_product_page_upload_form],[wcuf_cart_page_upload_form]或[wcuf_checkout_page_upload_form],您必须通过转到选项->禁用上载字段标准管理并选择要使用简码的页面来禁用标准上载字段管理。短码每页只能使用一次。
我的帐户页面和自动上传字段显示为最后一次订购
WCUF可以选择直接从“我的帐户”页面显示最后下单的上载字段!要启用此功能,必须从“选项”常规菜单中启用此显示选项。
图像/音频预览
WCUF还允许为上传的媒体文件显示图像预览(仅适用于标准jpg / png压缩文件)和音频预览(mp3 / wav文件)。为此,您必须在上载字段配置过程中的“上载完成后显示的文本”字段中使用特殊的简码[file_name_with_media_preview]。
购物车和结帐产品表预览
您可以选择显示购物车和结帐页面上显示的产品表中每个产品的上载图像预览(仅适用于标准jpg / png压缩文件)!
此外,在购物车页面中,产品缩略图可以替换为上载图像的预览…只需通过选项菜单启用所需的特殊选项即可!
上传摘要功能
从“选项”菜单可以允许在“购物车”,“结帐”和/或“订单详细信息”页面中显示上载的文件列表。
上传计数器
该插件在订单表中添加了一个新列“ Upload counter”。这将帮助您轻松跟踪用户为每个订单上传的数量。
上传反馈文本和免责声明
可选地,每个上传字段的商店管理员可以启用反馈文本和“免责声明”选项。这样,用户将能够保存与上载的文件相关联的反馈,并且最终,他将被迫在能够上载文件之前接受免责声明。
上传进度栏
给您的用户一些反馈!在订单上载文件的过程中,页面将显示一个进度条。
批量上传删除
您可以直接从“订单”列表中删除所选订单的所有上载内容。
WC多厂商
对于WC Multivendor用户,还可以从“供应商前端订单详细信息”页面下载上载的文件!
更改订单状态
(可选)如果从“订单详细信息”或“谢谢”页面至少上传了一份,则订单状态可以自动更改为通过选项菜单选择的一项!要启用此功能,只需使用“选项”菜单!
保持服务器清洁
删除订单时,每次上传也会被删除。
WOOCOMMERCE模板合规性说明
如果您使用主题/第三方插件在产品页面上实现自定义添加到购物车功能(例如在不重新加载页面的情况下将产品添加到购物车)或更改了标准Checkout,Cart,Order和Thank you页面,则WooComerce上载文件插件可能无法正常工作。它被设计为可以在标准模板上工作,因此更改其结构或行为可能会导致插件无法正常工作或出现意外行为。如果使用任何自定义模板,请在使用插件之前恢复其标准行为。
动作和挂钩
- wcuf_order_sub_folder_name (过滤器):创建包含上载文件的订单文件夹时触发。默认情况下,如果文件绑定到产品,则子文件夹必须具有以下名称结构{product_id} _ {variation_id}。该操作允许自定义该名称。为处理程序使用以下签名:your_function_name($ folder_name,$ product_id,$ variation_id)并使用以下内容进行挂钩:add_filter(\\’wcuf_order_sub_folder_name\\’,\\’your_function_name\\’,10,3);
相容性
该插件仅针对台式机版本的Chrome,Firefox和Edge设计和测试。它对移动浏览器没有任何官方支持。要正常工作,该插件需要完全兼容HTML5的浏览器,否则它将无法按预期运行,并导致意外行为。
如果使用的是移动浏览器,请确保您使用的是完全兼容HTML5的浏览器(例如Chrome)和最新版本的操作系统。如果出现任何问题(例如:由于对HTML5标准的正确支持,由于使用过时的浏览器版本,操作系统或由于不良的硬件资源或任何其他干扰而引起的),则没有任何问题可以实施以解决这些第三方问题。确保文件正确存储在本地,如果您使用任何第三方控制器传递对远程文件的引用,将阻止浏览器正确提供插件要求的文件信息以执行上传过程。
该插件需要浏览器才能正常运行。如果任何浏览器遇到特定问题(例如某个移动版本的浏览器由于错误导致其本机控制器无法正常运行而无法选择多个文件),请阻止该插件正常运行,并向其开发者报告或切换到完全正常的状态。对于第三方软件问题,我不承担任何责任。
WOOCOMMERCE上传字段截图
产品页面上传


[file_name]和[additional_costs]短代码在“已上传”文本字段 
上的作用 
特殊数量选项示例(在单个字段有多个文件上传的情况下)

如果尝试上传订单并需要上传内容,请签出通知

订单详细信息页面上传

每次上传额外费用
前部进度条和删除文件过程


上传计数器

批量上传删除

在订单详细信息页面上输入文本字段

电子邮件通知

WooCommerce
付款
商店
媒体
安全
翻译
表单
视频
订单
设计
购物
邮件
免责声明:本站所提供的模板(主题/插件)等资源仅供学习交流,若使用商业用途,建议购买正版授权。本站不负责资源的有效性和完整性,一切后果将由下载用户自行承担。本站资源若侵犯了您的合法权益,请来信通知我们(Email: info@tqge.com),我们会及时删除!
关于中文汉化的处理(部分主题需要类似操作):
通常主题安装后,如有中文包文件,启用主题后即可完成。如果未能成功则可以按照以下两步进行尝试。
1、把主题文件夹Themes中的/languages/目录中的zh_CN.mo和zh_CN.po文件拷贝到“/wp-content/languages/themes“中即可。
2、或者,如主题文件夹是abc,则将文件名改为“abc-zh_CN.mo”和“abc-zh_CN.po”,请用“-”号连接。
Tqge.com » WooCommerce Upload Files 60.5 文件上传插件
转载注意保留原文链接:https://www.tqge.com/107857