Max Mega Menu Pro WordPress Mega Menu插件
安装方法:
Max Mega Menu是WordPress的免费插件。要安装,请登录WordPress,然后转到“插件”>“添加新项”并搜索“ Max Mega Menu”。
安装后,您将看到对WordPress仪表板进行的以下更改:
控制台>外观>菜单(菜单管理)
将鼠标悬停在每个菜单项上时,左侧将出现一个“ Max Mega Menu Settings”(Max Mega菜单设置)框,并且蓝色的Mega Menu链接将出现。
信息中心>超级菜单(插件选项)
这是一个新页面,您可以在其中创建菜单主题并管理插件选项。
Max Mega Menu Pro安装
寻求额外菜单功能和优先支持的用户可以升级到Max Mega Menu Pro。购买后,您将收到一个zip文件,可以通过转到插件>添加新>上载插件进行安装。Max Mega Menu Pro随Max Mega Menu(免费)一起安装,无缝扩展了现有菜单功能(无需重建菜单)。
我们也提供详细的Max Mega Menu Pro安装说明和屏幕截图。
为主题位置启用Max Mega Menu
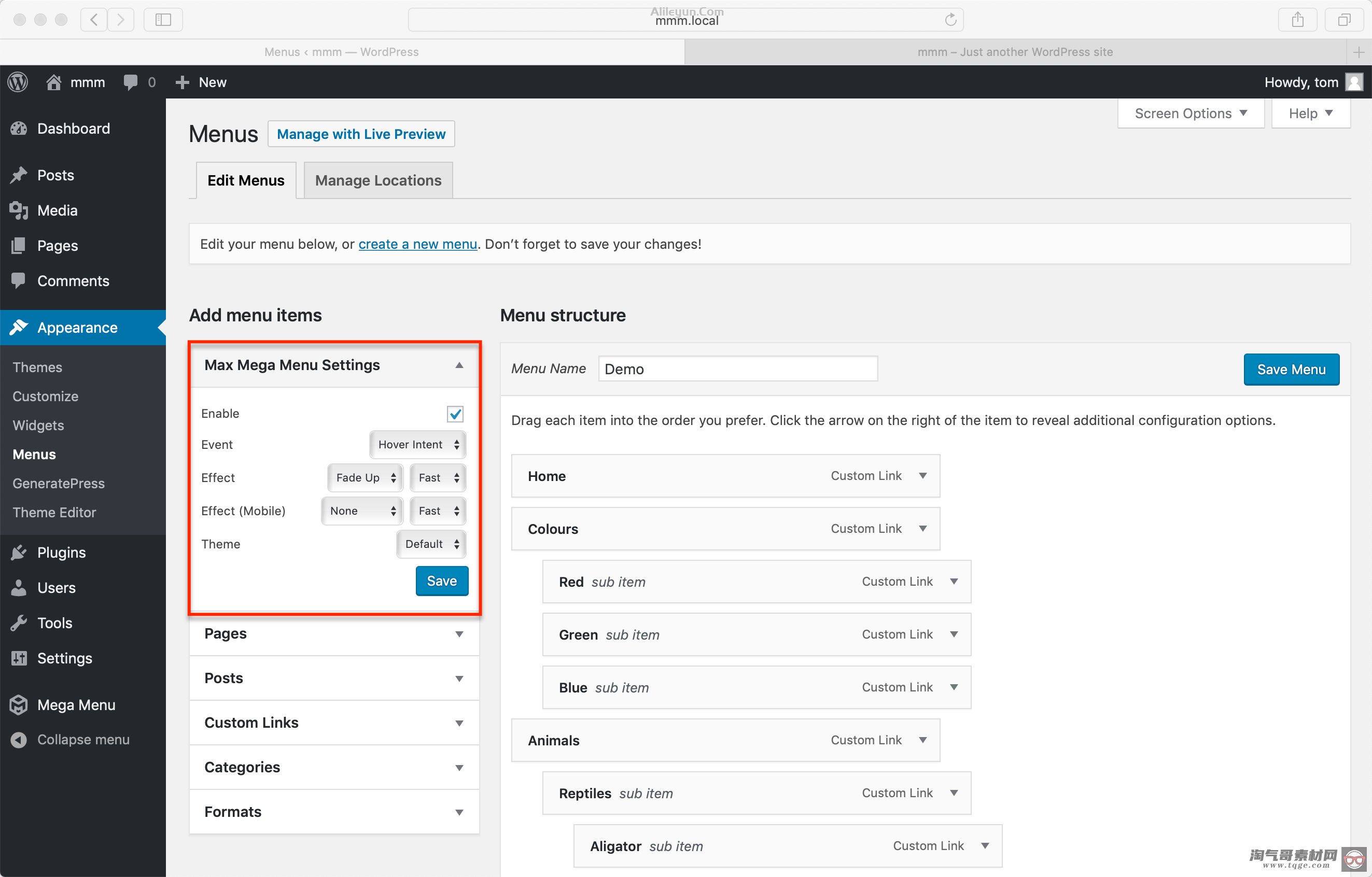
转到外观>菜单。
如果尚未设置菜单,则需要创建一个新菜单。点击“创建新菜单”链接,并确保您的新菜单已分配到页面底部的主题位置。
您将在左侧看到“超级菜单”的设置(在“最大超级菜单设置”下)。

选中“启用”复选框,然后单击“保存”。
您的菜单现在将转换为相关主题位置的超级菜单。


请注意菜单的样式略有不同。这意味着Max Mega Menu现在正在控制菜单,我们可以利用插件的功能。
Max Mega Menu的基本设置已完成。
超级菜单:
超级菜单是给大型内容面板指定的名称,当用户单击或将鼠标悬停在菜单项上方时,该大型菜单会显示在菜单项下方。超级菜单可以包含子菜单项和小部件。
将鼠标悬停在菜单上的每个项目都会显示一个蓝色的“超级菜单”按钮。单击此按钮将启动一个面板,其中包含此菜单项的所有“超级菜单”设置。
视频播放器
00:12
00:16
在超级菜单中显示菜单项
默认情况下,子菜单项将显示在您网站的下拉菜单中。
要将弹出菜单转换为超级菜单,请将子菜单显示模式从“弹出菜单”切换为“超级菜单–网格布局”。如果存在子菜单项(“哺乳动物”,“爬行动物”,“鸟”),则将在“ Mega Menu”编辑器中预先填充这些子菜单项,并将其拖放到适当的位置。网格布局编辑器使您可以创建列和新行来组织子菜单内容。

在超级菜单中显示小部件
使用Mega Menu编辑器右上方的选择器,选择一个小部件以添加到Mega Menu。小部件选择器将列出您的WordPress网站上安装的所有小部件。

您可以将任何WordPress小部件添加到子菜单中,例如最新的WooCommerce产品,滑块,图像,自定义HTML,社交图标等。
结果(在大型菜单中的菜单项旁边显示小部件)

出于演示目的,我们仅在此处显示一个基本示例,但是“网格布局”编辑器在创建包含菜单项和小部件的复杂布局时提供了极大的灵活性。
弹出菜单
默认情况下,分层菜单项将显示在弹出菜单中。无需特殊配置,只需在WordPress的菜单编辑器中按层次结构设置菜单项即可。
弹出菜单一次显示一级菜单项,随着用户悬停或单击每个项而展开。

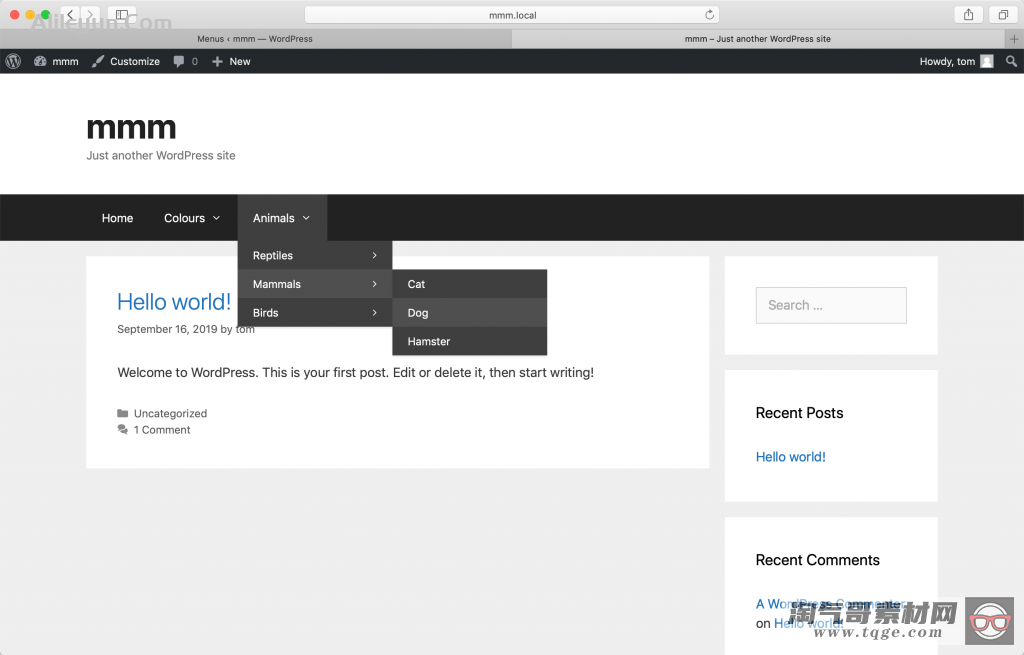
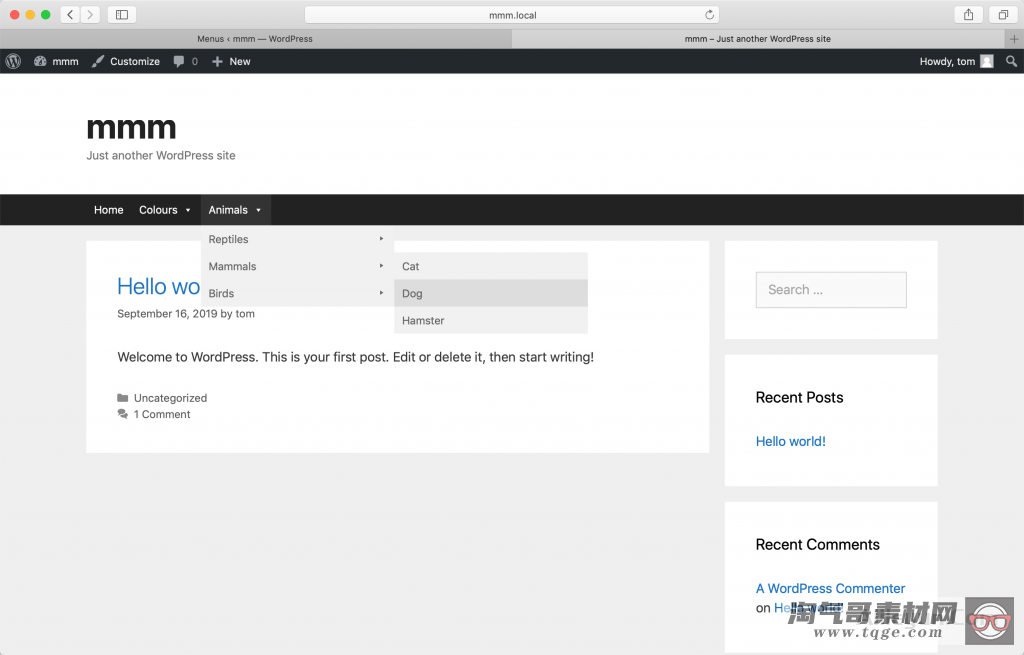
弹出菜单对齐
默认情况下,弹出菜单将与父项的左边缘对齐。要将弹出菜单与父菜单项的右边缘对齐(并使子菜单的弹出物向右),请在父菜单的Mega Menu设置中更改“子菜单对齐”设置。

以下是屏幕快照,显示了“动物”菜单项上的以下设置:
- 菜单项对齐:右
- 子菜单对齐:父菜单的右边缘

菜单项选项
要调整某个项目的超级菜单设置,请转到外观>菜单,将鼠标悬停在菜单项上,然后单击蓝色的“超级菜单”按钮。

菜单项选项
隐藏文字
要隐藏菜单项文本,请选中“隐藏文本”选项并保存。这对于在菜单中显示社交图标(仅需要图标)很有用。
隐藏箭
要隐藏菜单项箭头指示器,请选中“隐藏箭头”选项并保存。
禁用链接
禁用链接选项将从菜单项链接中删除“ href”属性。
在手机上隐藏物品
选中此选项可在菜单的移动/响应版本上隐藏菜单项。该菜单项将显示在台式机上,而不显示在移动设备上。
在桌面上隐藏项目
选中此选项可在桌面/标准版菜单上隐藏菜单项。菜单项将显示在移动设备上,而不显示在桌面上。
菜单项对齐
默认情况下,菜单项在菜单的左侧对齐。要将单个菜单项右对齐(例如,用于社交图标),请将“菜单项对齐”选项设置为“右”。
注意:右对齐的菜单项将以相反的顺序出现在菜单的右侧。要取消此效果,请反转菜单中各项的顺序。
图标位置
默认情况下,图标显示在菜单项文本的左侧。使用此选项可以更改图标相对于文本的位置。
如果将图标位置设置为“顶部”,请确保菜单足够高以容纳图标和文本。菜单高度可以在Mega菜单>菜单主题>菜单栏下进行调整。
即时贴菜单中的可见性(Pro选项)
当菜单卡住时,请调整菜单项的可见性。
子菜单选项
子菜单对齐
此设置的行为取决于子菜单是否设置为“弹出”或“超级菜单”。
弹出菜单
默认情况下,弹出菜单与父菜单项的左边缘对齐,并向右向外扩展。您可以通过将“子菜单对齐”选项更改为“右”来反转此选项(对齐右边缘并向左扩展)。
超级菜单
默认情况下,超级菜单的宽度为100%,因此将其向左或向右对齐不会产生可见效果。
但是,如果您已将大型菜单宽度(在主题编辑器中)设置为固定像素值,则可以通过将“子菜单对齐”选项设置为“右”来将其向右对齐。
在手机上隐藏子菜单
此选项将在移动设备上禁用此菜单项的子菜单。单击菜单项将使用户直接进入页面,而不是打开子菜单。
折叠子菜单
此选项可用于大型菜单中显示的项目。启用此选项将折叠子菜单中该项的子项。在“菜单项”下拉菜单的主页演示菜单上可以看到这样的一个示例。
菜单图标
Max Mega Menu允许您为菜单中的每个菜单项设置图标。
要设置图标,请转到外观>菜单。将鼠标悬停在要添加图标的菜单项上,然后单击蓝色的“超级菜单”按钮以打开超级菜单设置面板。选择左侧的“图标”标签。
单击任何图标以将其应用于菜单项。图标选择将自动保存。要删除该图标,请选择一个空图标(左上方)。
所有可用的破折号都是可选的。

更改图标的位置
默认情况下,图标将显示在菜单项文本的左侧。您可以在“设置”选项卡中更改“图标位置”设置。
手机菜单
响应断点
您的大型菜单会自动缩小到较小屏幕上的移动样式菜单。要测试移动菜单,只需减小浏览器窗口的宽度即可。您可以使用主题编辑器中的“响应断点”选项来调整菜单转换为移动样式时的屏幕宽度。
将此选项与您的主题同步是个好主意。例如,如果您的主题折叠为768px宽的移动样式布局,则您可能还希望将“响应断点”设置为768px。

移动切换栏
我们已经在主题编辑器中构建了一个拖放式切换栏设计器。这使您可以控制切换栏中的元素及其位置。专业版用户将能够向切换栏添加高级块,包括徽标,搜索框,自定义HTML和图标。

样式化移动菜单
使用“超级菜单”>“菜单主题”>“移动菜单”下的选项可以调整移动菜单的样式。请注意,子菜单样式将从桌面菜单继承。
控制“移动菜单”中项目的可见性
保持移动菜单尽可能简单是一个好主意。如果要阻止某个特定项目或某些项目出现在移动菜单中,请打开该菜单项的设置并启用“在移动设备上隐藏”选项。
这里也有一个“在手机上隐藏子菜单”选项。

移动菜单效果(关闭画布或标准)
使用“最大超级菜单”,您可以选择要使用的移动菜单类型。默认情况下,单击切换栏时,菜单将下拉到切换栏下方,但是您也可以选择“画布”样式,移动菜单将从页面的左侧或右侧滑入。
要更改移动菜单样式,请转到外观>菜单,然后调整“效果(移动)”选项。

移动点击事件
如果您已将桌面菜单设置为在悬停菜单上显示子菜单,我们将自动将事件切换为“单击手机/触摸屏设备”。这样可以与触摸屏设备一起使用来浏览菜单。对于既代表页面链接又切换子菜单可见性的项目,“超级菜单”>“常规设置”>“事件行为”下有一个选项。这将使您在以下之间进行选择:
- 第一次单击打开子菜单,第二次单击跟随链接(默认)
- 第一次单击打开子菜单,第二次单击关闭子菜单
常规设置
在“超级菜单”>“常规设置”下,您会找到一些配置选项,这些选项控制“最大超级菜单”的整体行为(而不是单个菜单或菜单项的行为)。
通常,您可以将这些选项设置为默认值。

点击事件行为
如果您将菜单事件发送给“点击”,或者您正在触摸屏设备上查看您的网站(该事件将自动切换为“点击”),则此设置将定义第二次点击带有子菜单的菜单项。
默认情况下,第一次单击(或点击)菜单项将打开子菜单,第二次单击将关闭子菜单。这使得不可能跟随链接本身。如果希望用户能够访问该链接,请将此选项设置为“第一次单击将打开子菜单,第二次单击将跟随该链接”。
移动菜单行为
选择在移动设备上打开的子菜单在手动关闭之前应保持打开状态,还是在打开其他子菜单时是否应自动关闭。
CSS输出
Max Mega Menu自动生成所需的CSS以显示菜单。CSS输出选项使您可以选择如何将此CSS添加到页面。
保存到文件系统(默认,快速,推荐)
选择此选项后,CSS将自动保存到您的上载目录中并入队。
| 1 |
如果不能自动保存CSS(由于服务器权限),则Max Mega Menu将退回到使用“在中输出”选项。
在中输出
选择此选项后,CSS将被缩小并放置在嵌入式样式块中:
| 1 | <style type=\”text/css\”>#mega-menu-wrap-primary_navigation…….</style> |
这个选项很快,但是会在页面上产生一些难看的源代码。
不输出CSS
此选项将阻止Max Mega Menu在页面上输出任何CSS。您将需要手动将自己的CSS放入队列中,以使菜单正常运行。
菜单项说明
此选项将启用或禁用菜单项描述的输出。通过转到外观>菜单并展开菜单项,可以将说明添加到菜单项。在菜单项设置中,您应该看到“描述”文本框。如果看不到该选项,请单击页面右上方的“屏幕选项”选项卡,然后启用“描述”。
取消绑定JavaScript事件
仅限高级用户。默认情况下,我们将从菜单中删除所有不属于插件的JavaScript事件。这是为了防止与主题JavaScript发生冲突。在某些情况下,您可能希望将自己的JavaScript事件添加到菜单项,在这种情况下,您可以禁用此选项。
菜单样式
在超级菜单>菜单主题下, 您会找到一个主题编辑器,可用于编辑菜单的外观。Max Mega Menu具有一个内置主题(默认),但是您可以创建自己的主题。
主题编辑器将允许您修改菜单样式的所有方面,包括菜单的字体,颜色和大小(高度)。
创建一个新主题
要创建新主题,请进入Mega菜单>菜单主题 ,然后单击“创建新主题”链接(或滚动到页面底部,然后单击“复制主题”)。进行任何调整,然后单击“保存”按钮。
将主题应用于菜单
要将新主题应用于菜单,您需要返回外观>菜单,然后从超级菜单设置的“主题”下拉菜单中选择新主题。
使用主题编辑器
主题编辑器分为6个不同的选项卡:
常规设置
这些设置会更改菜单的整体行为,或影响菜单的多个方面。例如,启用“悬停过渡”将对菜单栏链接,“超级菜单”内部的链接和“弹出菜单”内部的链接应用悬停效果。
菜单栏
这些设置会更改顶部菜单栏的样式以及顶部菜单栏中的菜单项。

超级菜单
使用这些设置可以更改“超级菜单”子菜单的外观及其内容。
相关:我们有一篇文章介绍了 如何更改巨型菜单的宽度。

弹出菜单
使用这些设置可以更改“弹出”子菜单的外观以及弹出菜单内的菜单项。

手机菜单
当在移动设备上查看菜单时(即,当屏幕宽度低于响应断点宽度时),这些设置将应用于菜单。
自定义样式
您可以在“自定义CSS”编辑器中输入自己的菜单样式。只要保存主题,此CSS就会与主题设置一起编译。
主题编辑器截图
我们已经结束了Max Mega Menu的快速概述。
WooCommerce
播放器
社交
视频
设计
免责声明:本站所提供的模板(主题/插件)等资源仅供学习交流,若使用商业用途,建议购买正版授权。本站不负责资源的有效性和完整性,一切后果将由下载用户自行承担。本站资源若侵犯了您的合法权益,请来信通知我们(Email: info@tqge.com),我们会及时删除!
关于中文汉化的处理(部分主题需要类似操作):
通常主题安装后,如有中文包文件,启用主题后即可完成。如果未能成功则可以按照以下两步进行尝试。
1、把主题文件夹Themes中的/languages/目录中的zh_CN.mo和zh_CN.po文件拷贝到“/wp-content/languages/themes“中即可。
2、或者,如主题文件夹是abc,则将文件名改为“abc-zh_CN.mo”和“abc-zh_CN.po”,请用“-”号连接。
Tqge.com » Max Mega Menu Pro 2.2.2 – WordPress Mega Menu插件
转载注意保留原文链接:https://www.tqge.com/105205